Color 色彩
色彩在产品中起到传递信息、创建层级、表达情感、构建一致性的目的。
基础色板
以下是 BFUI 的基础色板,点击颜色自动复制。
清新绿
健康自然
Green-1#f6ffed
Green-2#d9f7be
Green-3#b7eb8f
Green-4#95de64
Green-5#73d13d
Green-6#52c41a
Green-7#389e0d
Green-8#237804
Green-9#135200
Green-10#092b00
翡翠青
古朴坚强
Cyan-1#e6fffb
Cyan-2#b5f5ec
Cyan-3#87e8de
Cyan-4#5cdbd3
Cyan-5#36cfc9
Cyan-6#13c2c2
Cyan-7#08979c
Cyan-8#006d75
Cyan-9#00474f
Cyan-10#002329
深海蓝
沉静梦幻
Bule-1#e6f4ff
Bule-2#bae0ff
Bule-3#91caff
Bule-4#69b1ff
Bule-5#4096ff
Bule-6#1677ff
Bule-7#0958d9
Bule-8#003eb3
Bule-9#002c8c
Bule-10#001d66
闪光金
明快荣耀
Gold-1#ffffe6
Gold-2#fffda3
Gold-3#fff87a
Gold-4#fff152
Gold-5#ffe629
Gold-6#ffd700
Gold-7#d9b100
Gold-8#b38c00
Gold-9#8c6900
Gold-10#664900
活力橙
兴奋活泼
Orange-1#fff4e6
Orange-2#ffd4a3
Orange-3#ffbd7a
Orange-4#ffa352
Orange-5#ff8629
Orange-6#ff6500
Orange-7#d94f00
Orange-8#b33b00
Orange-9#8c2a00
Orange-10#661b00
烈焰红
热情奔放
Red-1#fff1f0
Red-2#ffccc7
Red-3#ffa39e
Red-4#ff7875
Red-5#ff4d4f
Red-6#f5222d
Red-7#cf1322
Red-8#a8071a
Red-9#820014
Red-10#5c0011
浪漫粉
甜美可爱
Pink-1#fff0f2
Pink-2#ffe0e6
Pink-3#ffb8c6
Pink-4#ff8fa9
Pink-5#ff668f
Pink-6#ff3c75
Pink-7#d92964
Pink-8#b31951
Pink-9#8c0d40
Pink-10#660831
泼墨灰
朴素雅致
Gray-1#ffffff
Gray-2#fafafa
Gray-3#f5f5f5
Gray-4#f0f0f0
Gray-5#d9d9d9
Gray-6#bfbfbf
Gray-7#8c8c8c
Gray-8#595959
Gray-9#434343
Gray-10#262626
Gray-11#1f1f1f
Gray-12#141414
Gray-13#000000
豪气紫
高贵优雅
Purple-1#f9f0ff
Purple-2#efdbff
Purple-3#d3adf7
Purple-4#b37feb
Purple-5#9254de
Purple-6#722ed1
Purple-7#531dab
Purple-8#391085
Purple-9#22075e
Purple-10#120338
产品色彩体系
品牌色
品牌色是体现产品特性和传播理念最直观的视觉元素之一。BFUI 品牌色取自基础色板中从浅至深第六个蓝色,Hex 值为 #1677ff,应用场景包括:关键行动点,操作状态、重要信息高亮,图形化等场景。品牌色的应用案例如下:
Bule-6
Brand Color
#1677ff
Bule-6
Normal
#1677ff
Bule-5
Hover
#4096ff
Bule-7
Click / Active
#0958d9
Bule-1
Selected background Color
#e6f4ff
功能色
功能色代表了明确的信息以及状态,比如成功、出错、失败、提醒、链接等。功能色的选取需要遵守用户对色彩的基本认知。BFUI 的功能色板如下:
Bule-6
Normal / Link
#1677ff
Green-6
Success / Normal
#52c41a
Orange-5
Warning / Alert
#ff8629
Red-5
Danger / Error
#ff4d4f
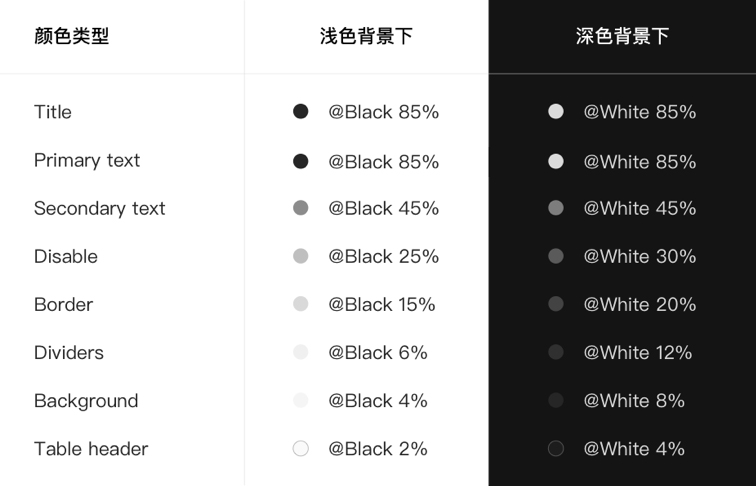
中性色
BFUI 的中性色主要被大量的应用在界面的文字部分,此外背景、边框、分割线等场景中也非常常见。产品中性色的定义需要考虑深色背景以及浅色背景的差异,同时结合 WCAG 2.0 标准。BFUI 的中性色在落地的时候是按照透明度的方式实现的,具体色板如下:

 BFUI
BFUI